JavaScript_course
String global objects (Built in object)
Whenever you have a value that is a string, you can use the properties and methods of the String object on that value. This example stores the phrase “Home sweet home “ in a variable.
let saying = "Home sweet home ";
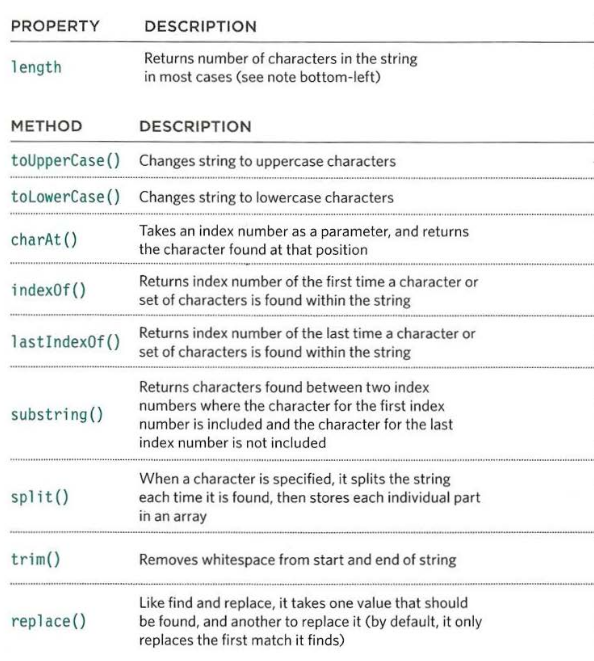
When you declare a variable in JavaScript, It will be wrapped under the hood with objects according to the type of the variable. In our example we define a string and for that javaScript wrap the variable with special methods that we can use. The methods are:

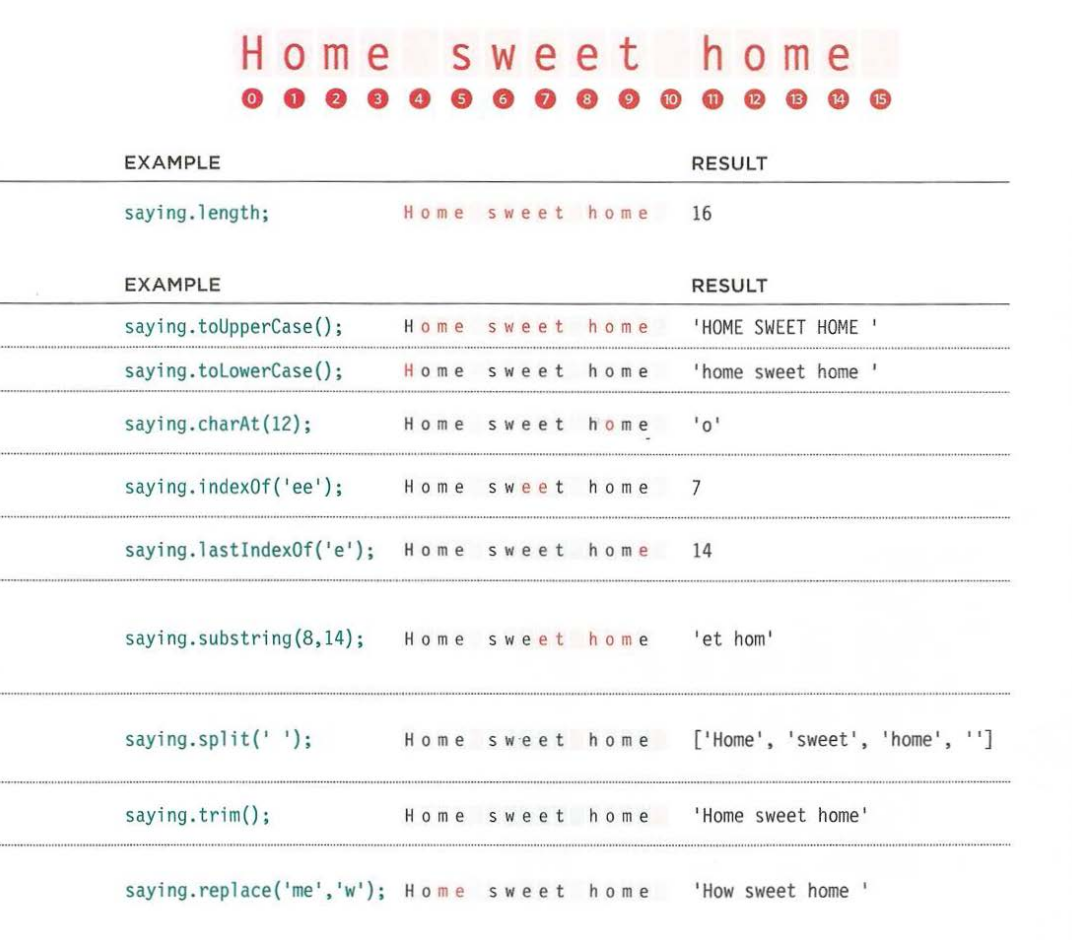
Each character in a string is automatically given a number, called an index number. Index numbers always start at zero and not one (just like for items in an array).

example found in Examples/c03/js/string-object.js
HTML
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript & jQuery - Chapter 3: Functions, Methods & Objects -
String Object
</title>
<link rel="stylesheet" href="css/c03.css" />
</head>
<body>
<h1>TravelWorthy</h1>
<div id="info"></div>
<script src="js/string-object.js"></script>
</body>
</html>
JavaScript
// Create a variable called saying to hold the string that will be used
var saying = "Home sweet home ";
// Create a variable called msg to hold a message that will be shown on the page
// Find the length of the string, and put this in the msg variable
var msg = "<h2>length</h2><p>" + saying.length + "</p>";
// Convert the string to uppercase and add it to the msg variable
msg += "<h2>uppercase</h2><p>" + saying.toUpperCase() + "</p>";
// Convert the string to lowercase and add it to the msg variable
msg += "<h2>lowercase</h2><p>" + saying.toLowerCase() + "</p>";
// Find the character with an index of 12 in the string and add it to the msg variable
msg += "<h2>character index: 12</h2><p>" + saying.charAt(12) + "</p>";
// Find the index number of the first instance of 'ee' in the string and add it to the msg variable
msg += "<h2>first ee</h2><p>" + saying.indexOf("ee") + "</p>";
// Find the index number of the last instance of the 'e' character in the string and add it to the msg variable
msg += "<h2>last e</h2><p>" + saying.lastIndexOf("e") + "</p>";
// Find the characters with an index number in the 8-14 range in the string and add it to the msg variable
msg += "<h2>character index: 8-14</h2><p>" + saying.substring(8, 14) + "</p>";
// Find the first instance of 'me' in the string and replace it with a 'w' character and add it to the msg variable
msg += "<h2>replace</h2><p>" + saying.replace("me", "w") + "</p>";
// Create a variable called el to hold the element whose id attribute has a value of info
var el = document.getElementById("info");
// Write the message into that element
el.innerHTML = msg;